
What is Responsive Design?
Up until recently, most websites had been designed for viewing on desktops and laptop computers. However, with the growing popularity of mobile devices, it has become apparent that, oftentimes, these websites do not provide a satisfactory user experience. For instance, text or links can be too small or the user may have to scroll across the screen to see information.
Responsive design involves designing your website in such a way that its appearance changes or “responds” according to the device on which it is being viewed. Configuring the CSS file, i.e. the styling instructions in the code, in a particular way, is generally the way this is accomplished.
Here are several supporting reasons why a website should be responsively designed.
Enhanced user experience
The primary goal of any website design is to provide an optimum browsing experience for a visitor. A responsively designed site goes a long way towards achieving this.
Getting ahead of the competition
Many businesses have failed to embrace the idea of responsive design either through lack of awareness or because of the need for investment. However, there is no doubt that having a responsive site will give a business a competitive edge, as well as providing an element of future proofing. In addition, there are available other less expensive options to choose from other than a full redesign.
Google recommends responsive design
The most recent survey showed that 67% of Internet searches are processed through the Google search engine so it’s a good idea to take their recommendations into consideration!
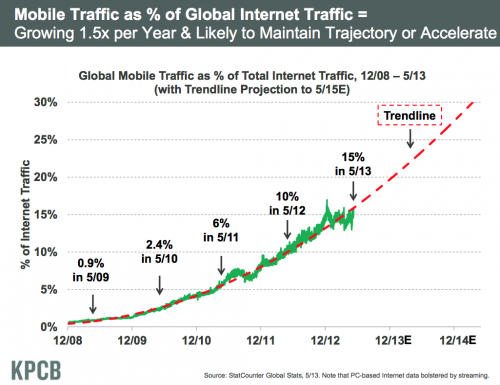
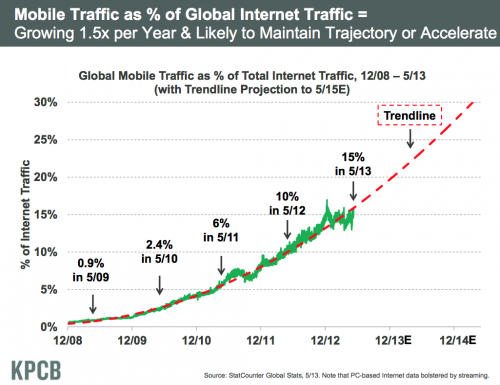
Mobile usage is continuing to grow and grow
By the end of 2013 mobile devices will surpass desktop as a means of accessing the Internet. With a change in the user landscape of this significance it would be foolish for businesses to ignore this trend.
Helping with Search Engine Optimisation
Some website owners try to solve the problem of multiple devices by providing two separate sites; one suited for desktop and one for mobile. As well as causing problems from an administrative point of view (i.e. maintaining the two sites) this solution can also dilute ranking (SEO) e.g. visitors are spread across two different website addresses (URLs).
Summary
The rise in the use of mobile devices is a trend that shows no signs of abating. While websites designed primarily for desktops may have served a business well over many years, it is surely time to review its suitability and effectiveness across all devices. After all, the experience potential customers have on a site will be a major factor in their decision to purchase.
The Rise and Rise of Mobile
Have you ever been out to dinner, or in a bar with somebody who never stops checking their phone? Yes, we’ve all been there. Maybe we just need new friends? Recent figures have suggested that people with smartphones will look at them up to 150 times in a given day. Mobile devices have developed and continue to evolve, to deliver us the internet on the go and the time has never been more urgent for businesses to take a look at their email marketing strategy to embrace this.

Impact on email marketing
A recent study from the email marketing analytics people at Litmus showed that 47% of emails are opened on mobile devices, and a recent survey from RTE showed that there are 1.6 million smartphones in use in Ireland and estimated to be up to 450,000 tablets. This means that if your email newsletters are not being sent out optimised for these devices, then potentially up to half your outbound emails are not even being seen. Not to mention that 80% of people will delete an email that doesn’t display properly on their mobile device. These statisticss potentially take such a sizeable portion from your outbound mails that there really is no option but to consider and adopt responsive design to create a consistent email template that can be viewed across the board on smartphones, tablets & computers. Check out these 15 excellent responsive email templates for small businesses.
Some tips on designing for email newsletter for mobile
Keep it simple! Simplicity is key as the canvas you have to work with on a mobile device is much smaller.
Use Larger Text. Use less text and increase the size of what you do use.
No Waffle. Get to the point and state the main points of the email briefly and clearly.
Images. If you use images make sure they are used only for aesthetics and so that if a user views with the “Images Off” setting in their inbox, the message of your email still conveys. Also ensure that if using a responsive mail template, that any images are also responsive.
Subject Line. Avoid ambiguity & state your value propositions. Try to keep the character count under 35.
Call to Action: MUST BE PROMINENT & above the fold.

With the way people use the internet today, the design principal known as ‘Responsive Design‘ has become an integral component of any website. Being fitted with responsive design means that your website will render and display neatly and consistently across any type of mobile device; be it a smartphone, tablet or a traditional desktop computer or laptop.
With 1.6 million smartphones and 450,000 tablets in use in Ireland, not fitting responsively means not future proofing your website, and is cutting off your nose to spite your face in terms of reaching all of the potential users that would have otherwise be possible.
But what to do if your existing website is not responsive, you wish to make it so, and are considering your options. Let’s imagine you are in the less than ideal situation where your initial build was a big design project and that build did not include the foresight for mobile optimisation.
If you are in this position, there are a few options available:
1. Use a ‘Responsive’ CSS Stylesheet
This involves re-drafting your websites ‘stylesheet’ so that it will ‘stretch’ or ‘shrink’ to fit the particular viewing screen.
Pros
- This method involves using your existing code.
- This method will allow support across a large range of screen sizes.
Cons
- Responsive design is achieved using modern principals in CSS3. If your existing website is not styled with CSS3, this could prove very cumbersome.
- Trimming back some elements of the code and rearranging elements can take a lot of time to get right and also to test.
- The cost therefore would reflect the above points.
2. Use a Responsive Retrofit by adding an independent Responsive CSS file
This requires coding a separate mobile-friendly stylesheet, which will be activated when the site is viewed through a mobile device.
Pros
- This method also uses your existing code base.
- Since there is an independent stylesheet for responsiveness integrated, it will not interfere with the CSS design laid out for desktop.
- Cost to perform is reasonable if the existing sites coding framework adheres to good design conventions.
Cons
- The existing code base may lack flexibility or be somewhat incompatible with retrofitting
3. New Build with Responsiveness incorporated from the start
Pros
- This is the most flexible option in that it will ensure that your site displays correctly across all device screen sizes and is fully optimized for each.
- It is future proofed for new devices
- It gives your website and you a great image
Cons
- It requires going “back to the drawing board” somewhat.
- It requires new planning and strategies.
- It would be the most expensive option
Summary
As should be apparent, there are a lot of factors to consider when making the decision to adopt responsive design. Each case of course is subjective and can depend on your needs as a client and of course your budget. In an ideal world we would always recommend going for option 3 and reinventing the site with responsive design built in from scratch, but nevertheless it stands to reason that some sort of mobile accessible site is better than none.
That said, bearing in mind also that it is sometimes more logical and less cumbersome to completely rebuild, the key point to take from this blog is that each case is subjective and each set of pros and cons must be thought out clearly, in order to expand your site to mobile devices in accordance with your budget.
– Sean at enhance.ie

Lots of predictions of what 2013 will bring on the web. For enhance.ie we would predict some of the key changes will be in the area of Mobile, and Responsive design in particular, no big surprise there as it seems to be trending at the moment…
Find out more about what we can offer in the areas of Mobile and Responsive Design